
精品为您呈现,快乐和您分享!
收藏本站

大小:9.31M 语言:简体中文
授权:免费软件 区域:国产软件 时间:2024-12-11
平台:Windows8,Windows7,WinVista,Win2003,WinXP,Win2000
推荐指数:
应用简介
ueditor编辑器是百度公司开发的一套基于全新标准化方案的所见即所得编辑器,开源基于bsd协议,软件特点是轻量,可定制好,用户体验好,稳定性强。目前支持兼容Mozilla, MSIE, FireFox, Maxthon,Safari 和Chrome,实现浏览器无差别化。现已应用到百度的重量级产品当中(如百科,经验,旅游,新知,空间等),能够帮助互联网开发者自由传播和使用代码,用户还可以根据实际应用和需求自由定制。
1、功能全面
涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式。
2、用户体验
屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验。
3、开源免费
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改。
4、定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
5、专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持。
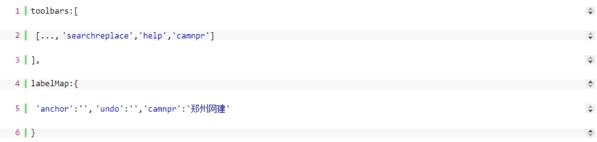
第一步:找到editor_config.js(或者ueditor.config.js)文件中的toolbars参数,增加一个“camnpr”字符串,对应着添加一个labelMap,用于鼠标移上按钮时的提示。
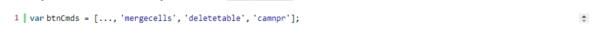
第二步:找到ui/editorui.js文件中的btnCmds数组,在其中同样增加一个“camnpr”字符串。【如果找不到editorui.js,请直接在ueditor.all.js文件里搜索var btnCmds=[】
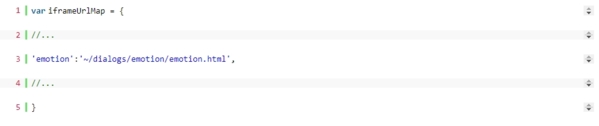
找到此位置,我们可以看到:
在此我们可以添加一个
'camnpr':'~/dialogs/emotion1/camnpr.html'
这个camnpr.html页面时自定义的页面,如果你要点击此按钮弹出这个页面,还需要加入如下代码(先在ueditor.all.js页面找到editorui["emotion"]=function在这段代码下边加入):
如果你要此功能,就不要添加【第五步】的操作了。效果图如下:
【开源免费】
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改
【定制下载】
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
【专业稳定】
百度专业QA团队持续跟进,上千自动化测试用例支持。
应用截图







热门资讯